Les voyelles nasales
Auteurs : Inès de Bonet d'Oléon (inesdo) et Renaud Mousnier-Lompré (r-ml)
Les fichiers audio ne marchent pas ? Soyez patient, le fichier va se lancer.
Correction : cliquez sur la flèche  pour voir la correction.
pour voir la correction.
Ce cours s’adresse à des apprenants de fin de niveau A1, qui auront déjà suivi un enseignement basique de phonétique du français, dans l’optique de travailler sur les oppositions [ɛ̃] [ɑ̃] [ɔ̃].
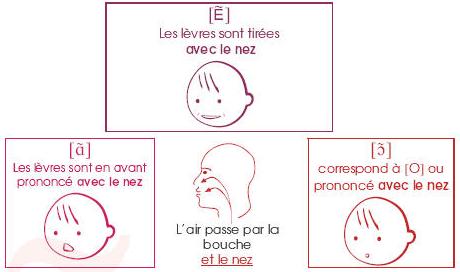
Production des voyelles nasales
1. Sensibilisation
:cours:jpc:stic:trx:1_pin_pon.mp3


2. Sons isolés
Cochez quand vous entendez une différence de sons. Chaque _ correspond à un son prononcé.
:cours:jpc:stic:trx:2.mp3
| Ex. | _ _ _ _ _ _ | |
| 1. | _ _ _ _ _ _ | |
| 2. | _ _ _ _ _ _ _ | |
| 3. | _ _ _ _ _ _ _ | |
| 4. | _ _ _ _ _ _ _ | |
| 5. | _ _ _ _ _ _ _ | |
| 6. | _ _ _ _ _ _ _ | |
| 7. | _ _ _ _ _ _ _ _ _ _ _ _ _ |
3. & 4. Paires minimales
Écoutez et répétez les deux séries suivantes.
[ɛ̃] et [ɑ̃]
:cours:jpc:stic:trx:3_in_an.mp3
[ɔ̃] et [ɑ̃]
:cours:jpc:stic:trx:4_on_an.mp3
5. Numéros de téléphone
Quand vous entendez une voyelle nasale, écrivez le numéro en chiffres dans la case correspondante.
:cours:jpc:stic:trx:5.mp3
| [ɛ̃] | [ɑ̃] | [ɔ̃] | ||
| Ex. | 24 85 | 42 | 11 | |
| 1. | ||||
| 2. | ||||
| 3. | ||||
| 4. | ||||
| 5. | ||||
| 6. | ||||
| 7. | ||||
| 8. |
6. Enzo Enzo
Faites cet exercice.